Computer Science @USC
As internet applications are getting more rich, designing user interfaces for the same gets complicated. Designing an application like GMail can be very complex since it is feature rich and one action is directly or indirectly related to several sections of the user interface.
I came across this javascript framework called "backbone.js" few months back, I could not appreciate it much till I wrote an application myself using backbone.js. I wanted to see the benefits of using backbone and I must say I am impressed with it.
Some background about how websites/applications function:
What we see in our browser consists of the following:
All the information that we are interested in accessing. For example our mails. What we consume at the end of the day is the content of the email and the metadata associated with it, like sender, date and time when it was sent, people who are cc'd etc..
Browser uses a markup language called as HTML to dispaly all the data. HTML controls the layout of a webpage. This can be thought of as a blue print of a building. We know where exactly a room is going to come.
It would be boring to see all the above data without any styles applied, it is these small things which make a user actually choose some services. How many times have we moved away from websites saying, "the UI is really a turn off". If display is our blueprint, styling can be thought of as the work of an Interior decorator who makes buildings beautiful by applying some creativity w.r.t colors, images etc.
In the initial days of interet, there used to be just pages linked between each other using hyperlinks. clicking on one link will take us to another page, along with some forms for entering data and posting it to the site. Nowadays, we are seeing more and more features on the browser which were only possible in desktop applications previously. This opens a whole range of possibilities, for example, facebook lets us view all photos in an album without actually moving away from the page. All these events are handeled by Javascript for us.
MVC stands for Model View Controller. It is a design pattern where we separate the data from the way it is defined, manipulated and displayed. One of the main reason why we use this design pattern is to ensure clean and organized code which makes maintaining a software comparatively easy.
To understand how MVC has helped us organize the code better, lets take a look at this PHP script which reads a bunch of rows from the database and displays it on the screen.
If we notice clearly, this single script does it all, right from opening a connection to the database, to retrieving the records, then rendering the html for the respective records. As our program grows, it becomes extremely difficult for us to manage it, since making a change to some database queries will be on the same file and some minor changes to styling will also go to the same file. We are tying everything together. This way there is a lot of dependency between developers, designers and other stake holders. For a project to progress without bottlenecks like these, it is very important for us to decouple different segments and have a well defined interface for interaction between these blocks.
This is how we can remodel the design using MVC.
1. models.py file consists of code which deals with data only.
2. views.py consists of code which is used to fetch the records from the model and render it to the template.
3. template.html consists of the markup with variables embedded in it.
There by structuring the code to a great extent.
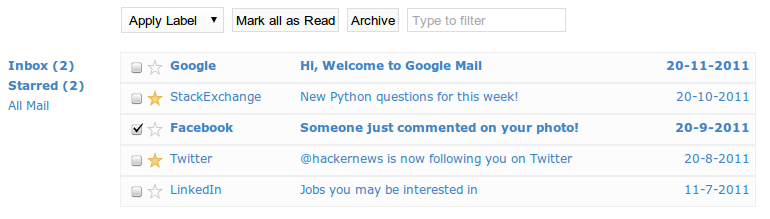
Lets look at this application:
Model - Mail data represented in the data.js file.
View - the html display of each of the mail and the side menu.
Some advantages of using MVC design on the client side:
All our operations are on the models, we manipulate the data directly and we add hooks such that, whenever there is a change in the data, the view automatically renders the html which contains the latest data.
In this application, the moment we 'star' any mail, the 'star' field in the model gets modified which triggers the callback 'render' method. Similarly, we add hooks to reflect the change in models for the inbox details, like number of unread mails, number of starred mails etc.
The possibilities are vast when we are delegating some processing to the browser. Lets take this example. We have a table which consists of 10 records and we are interested in sorting the records based on different fields in the table. We can get a sorted table using the SQL Query
but it would mean, more interaction with the server, one more hit to the database, the complexity of sorting the records adds up.
We know that javascript can be used to manipulate data in the browser, we can just use the clients computing power to sort the table. Isn't it reducing a lot of delay for the user (Request -> Database -> Rendering -> Response )? From the infrastructure perspective, we need less processing power on the server side.
Lets take the example of rendering a template on the server:
Length of this template syntax: 258 Characters
Length of the data: 82 Characters
after rendering the template using the data provided above, we get the following hypertext:
Length of the rendered HTML : 426 characters.
Length(Our initial template + Data) = 258 + 82 = 340 characters!
We are including a lot of markup in between the data when we are rendering the template. All the words <li>, <div>, scored, runs, Satistics is adding up to the amount of html which will be sent to the client from server.
Is embedding of data in between the html elements something that cannot be done by the browser?? Definitely not, it can be done. and we get a lot of improvement in terms of speed.
Some websites load amazingly fast, don't they? Like facebook. The header, the side bar and few other segments load in no time, which is followed by all the posts. One great advantage of separating data from markup is caching. We can cache templates, scripts, stylesheets and they can be served from a CDN which will make loading of websites amazingly fast.
Looking forward to use backbone.js in some of my future projects.
Demo and Source
Thanks Krishna Nice Article :)
Keep up the good work!!
Thanks. A good article. It describes the benefits of client side javascript applications. But what about Backbone.js?
Hi Mehdi,
Thanks for the feedback. I did not intend this to be a tutorial for backbone.js I just wanted to demonstrate the advantages of using a MVC architecture on client side. There are several other MVC frameworks which does the same job. But I have not explored others to talk about the advantages of backbone vs other MVC frameworks.
Code to the application written here can be found here: https://github.com/krisys/b...